この記事では、Javascriptのconfirm関数で確認画面を作る方法について紹介します。
confirm関数
Javascriptではconfirm関数で確認画面を作ることができます。
【書式】
confirm(メッセージ)
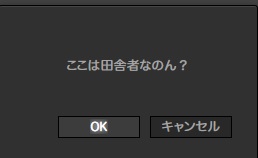
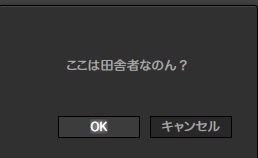
・確認画面(メッセージと「OK」「キャンセル」ボタン)を表示します。
・返り値:「OK」ボタンが押されたらtrue、「キャンセル」ならfalse
ソースコード
サンプルプログラムのソースコードは下記の通りです。
【HTML側(index.html)】
【Javascript側(main.js)】
実行結果
サンプルプログラムの実行結果は下記の通りです。
「実行ボタン」を押すと確認画面が表示されます。
「OK」「キャンセル」ボタンを押すことによってアラート画面の文字が変化します。

【おすすめ関連記事】
・Javascript入門 基本文法



コメント