このページでは、HTML5とJavascriptを用いて簡単なテニスゲーム(PONE)を作成する方法とソースコードについて紹介します。
テニスゲーム(PONE)
ゲーム画面の描画にはHTML5のCanvus機能を用います。
また、ES6以降で使えるようになったclass文でクラス定義しています。
【処理手順】
①「実行ボタン」が押されたらゲームの処理を開始する。
②マウスカーソルのy座標で右側のパドルを操作。
③片方が3点取ればゲームセット。
④マウスクリックすればもう一度ゲームスタート。
ソースコード
サンプルプログラムのソースコードです。
HTML側(index.html)
Javascript側(main.js)
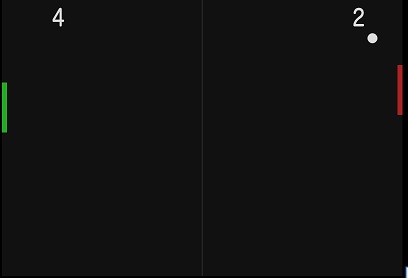
実行結果
サンプルプログラムの実行結果です。

【関連記事】
Javascript入門 基本文法



コメント