このページでは、HTML5とJavascriptを用いてブロック崩しを作成する方法とソースコードについて紹介します。
ブロック崩し
ゲーム画面の描画にはHTML5のCanvus機能を用います。
【処理手順】
①「実行ボタン」が押されたらゲームの処理を開始する。
②ブロック(15*10)、パドル、ボールを作成する。
③ボールをパドル上から自動で発射する。
④マウスのx座標でパドルの位置を操作する。
⑤ボールがブロックに当たる度にスコアを加点する。(上に当たれば10点、左右から当たれば5点、下から当たれば1点)
⑥ブロックが全て消えればゲームクリア画面を表示する。
⑦ボールがパドルより下に飛べばゲームオーバー画面を表示する。
ソースコード
サンプルプログラムのソースコードです。
HTML側(index.html)
Javascript側(main.js)
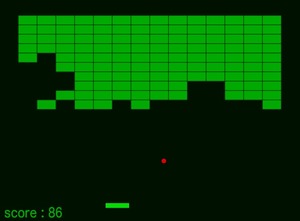
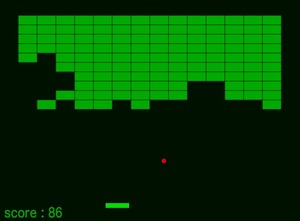
実行結果
サンプルプログラムの実行結果です。

【関連記事】
Javascript入門 基本文法



コメント