この記事では、Javascriptライブラリ「Chart.js」で折れ線グラフの表面色を透過にする方法をソースコード付きでまとめました。
折れ線グラフの色
Chart.jsは短いコードでグラフを描けるライブラリです。
折れ線を描くには、Chartクラスを使います。
typeに’line’を指定することで折れ線をプロットできます。
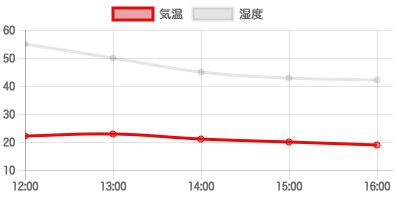
デフォルトのまま使用すると、線の下に色が表示されます。
今回はこれを消して折れ線のみ表示させます。
ソースコード
サンプルプログラムのソースコードです。
【Javascript】
■パラメータ
fill: false・・・折れ線下の色を消す
【HTML】
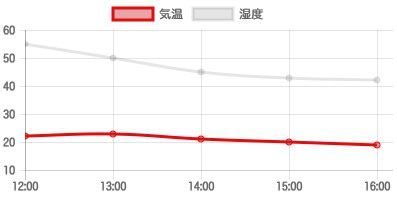
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ

関連ページ

【Chart.js入門】使い方まとめ
Javascriptライブラリ「Chart.js」でグラフ・チャートを描く方法をサンプルコード付きでまとめました。

【Javascript入門】基礎的な使い方とサンプル集
入門者向けにJavascriptの基本文法やサンプルプログラムを解説しています。



コメント