この記事では、Javascriptライブラリ「Chart.js」で直線グラフを描く方法をソースコード付きでまとめました。
直線グラフ
Chart.jsは短いコードでグラフを描けるライブラリです。
直線を描くには、Chartクラスを使います。
typeに’line’を指定することで直線をプロットできます。
今回は複数のデータを直線で描画します。
ソースコード
サンプルプログラムのソースコードです。
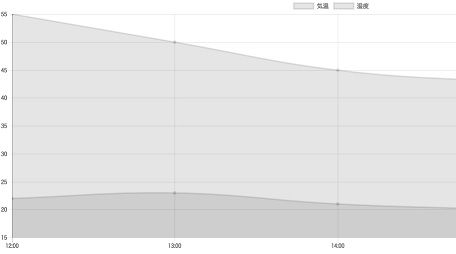
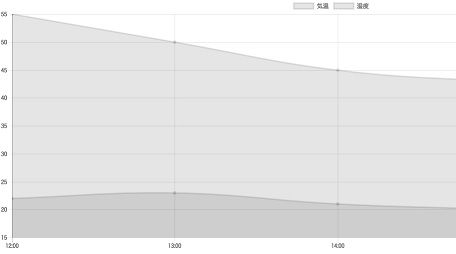
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ

関連ページ

【Chart.js入門】使い方まとめ
Javascriptライブラリ「Chart.js」でグラフ・チャートを描く方法をサンプルコード付きでまとめました。

【Javascript入門】基礎的な使い方とサンプル集
入門者向けにJavascriptの基本文法やサンプルプログラムを解説しています。



コメント