この記事では、Javascriptで読み込んだCSVファイルの時系列データをChart.jsでグラフ化する方法をソースコード付きでまとめました。
CSVの時系列データをグラフ化
Javascriptでは、Ajaxでサーバー上にあるCSVファイルを読み込むことができます。
今回は、読み込んだ時系列データをライブラリ「Chart.js」でグラフ化しました。
ソースコード
サンプルプログラムのソースコードです。
| – | ソース保管先 |
|---|---|
| HTML | index.html |
| Javascript | main.js |
| CSS | style.css |
| CSVファイル | data.csv |
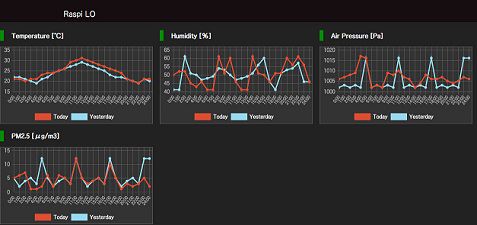
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ

【関連記事】
【Chart.js入門】設定と使い方
Javascript入門


コメント
サンプルプログラムを動作させたところ、動作せず、要素を確認した所以下のエラーがでていました。
undefined is not an object (evaluating ‘array.length’)
array.length周辺を見ましたが、おかしいと思う場所は見当たりませんでした。
ブラウザは、Safari、Chrome共にエラーを吐き出しています。
動作はMAMPのlocalhostで確認しています。
もしよろしければ、助言をいただけたらうれしいです。
※Zn_Chan 様
コメントありがとうございます。
サンプルデモページを開いた場合は正常に動作しますでしょうか。
返信ありがとうございます。
デモページは動作します。
すみません。
data.csvが私が普段使っているものに差し替わっていました。
バグなどはありませんでした。
ご迷惑をおかけしました。
※Zn_Chan 様
ご連絡ありがとうございます。
無事解決されて何よりです。
また不明な点などございましたらお気軽にご連絡ください。