この記事では、Javascriptで和暦(明治・昭和・大正・平成)と西暦を相互に変換する方法とソースコードについて紹介します。
## 和暦・西暦の相互変換
Javascriptでは、和暦(明治・昭和・大正・平成)を西暦に変換するオブジェクトもあります。
変換は簡単なので今回は関数を自作してみました。
## ソースコード
サンプルプログラムのソースコードです。
Javascript
■main.js
function wareki2seireki(nengo, wareki)
{
if ((nengo == "平成") && (wareki > 0))
{
return parseInt(wareki) + 1988;
}
else if ((nengo == "昭和") && (wareki > 0) && (wareki <= 64))
{
return parseInt(wareki) + 1925;
}
else if ((nengo == "大正") && (wareki > 0) && (wareki <= 15))
{
return parseInt(wareki) + 1911;
}
else if ((nengo == "明治") && (wareki > 0) && (wareki <= 45))
{
return parseInt(wareki) + 1867;
}
else{}
}
function seireki2wareki(year)
{
if (year > 1988)
{
return "平成" + (year - 1988);
}
else if (year > 1925)
{
return "昭和" + (year - 1925);
}
else if (year > 1911)
{
return "大正" + (year - 1911);
}
else if (year > 1988)
{
return "明治" + (year - 1867);
}
else{}
}
// 初期化
function createAssArray(min, max)
{
var srcArray = [];
// srcArrayにmin~maxまでの値を挿入
for(var i = min; i <= max; i++)
{
srcArray[i] = i + '年';
}
return srcArray;
}
function setSelect( idName, elementName, menu )
{
// 入力ボックスの値を取得
var id = document.getElementById(idName);
// メニュー項目のセット
for ( var i in menu )
{
var element = document.createElement(elementName);
element.setAttribute('value', i);
element.innerHTML = menu[i];
id.appendChild( element );
}
}
// 初期化
function init()
{
// 連想配列
var nengo = {
'昭和' : '昭和',
'大正' : '大正',
'明治' : '明治'
};
var nengoYear = createAssArray(2, 62);
var seirekiYear = createAssArray(1931, 2017);
// selectの初期化
setSelect( 'nengo', 'option', nengo );
setSelect( 'nengoYear', 'option', nengoYear );
setSelect( 'seirekiYear', 'option', seirekiYear );
}
// 西暦→和暦
function ToWareki()
{
// 入力ボックスの値を取得
var seireki = document.toWareki.seireki.value;
wareki = seireki2wareki(seireki);
var result = "西暦" + seireki + "年 → " + wareki + "年"
// 結果表示
document.result.box.value = result + "\n" + document.result.box.value;
}
// 和暦→西暦
function ToSeireki()
{
// 入力ボックスの値を取得
var nengo = document.toSeireki.nengo.value;
var nengoYear = document.toSeireki.nengoYear.value;
seireki = wareki2seireki(nengo, nengoYear);
result = nengo + nengoYear +"年 → 西暦" + seireki + "年"
// 結果表示
document.result.box.value = result + "\n" + document.result.box.value;
}
HTML
■index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
<!--外部ファイルに記述-->
<pre type="text/javapre" src="main.js"></pre>
<link rel='stylesheet' href='style.css' type='text/css' media='all'/>
</head>
<body onload="init();">
<!-- 年号→西暦 -->
<form name="toSeireki">
<select id="nengo" name="nengo">
<option value="平成">平成</option>
</select>
<select id="nengoYear" name="nengoYear">
<option value=1>1年</option>
</select>
<input type="button" id="toWarekiButton" value="西暦に変換" onclick="ToSeireki();"/>
</form>
<br>
<!-- 西暦→年号 -->
<form name="toWareki">
西暦 <select id="seirekiYear" name="seireki">
<option value=1931>1931年</option>
</select>
<input type="button" id="toWarekiButton" value="和暦に変換" onclick="ToWareki();"/>
</form>
<br>
<form name="result">
<textarea id="result" name = "box" value="ここに結果が表示されます。"/></textarea>
</form>
</body>
</html>
CSS
■style.css
body {
background:#222;
color:#eee;
}
#nengo, #nengo-year, #seireki-year{
background:#444;
border:solid 1px #666;
color:#eee;
}
#to-wareki-button, #to-seireki-button {
background:#555;
border:solid 1px #888;
color:#eee;
}
#to-wareki-button:hover, #to-seireki-button:hover {
background:#00aa00;
}
#result{
background:#333;
border:solid 1px #4a4a4a;
color:#eee;
width:300px;
height:300px;
}
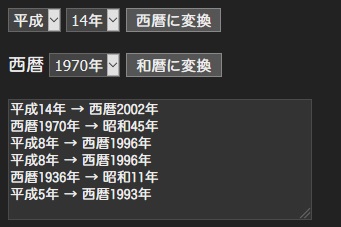
## 実行結果
サンプルプログラムの実行結果は以下の通りです。

変換ボタンを押すと下に和暦⇔西暦の変換結果が表示されます。
【関連記事】
Javascript入門 基本文法


コメント