この記事では、Cordovaを用いてAndroidアプリのアイコン作成する方法について紹介します。
アプリアイコンの設定
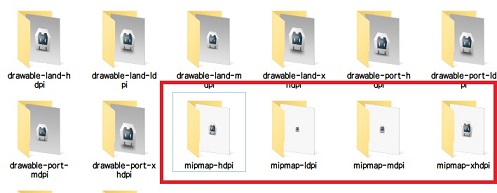
①作成したプロジェクトフォルダを開きます。
②以下の4種類のサイズのアイコンファイル(icon.png)を作成します。
そして、次のフォルダに格納します。
| アイコンサイズ | 格納先フォルダ名 |
|---|---|
| 96×96 | 「platforms」→「android」→「res」→「mipmap-xhdpi」 |
| 72×72 | 「platforms」→「android」→「res」→「mipmap-hdpi」 |
| 48×48 | 「platforms」→「android」→「res」→「mipmap-mdpi」 |
| 36×36 | 「platforms」→「android」→「res」→「mipmap-ldpi」 |
![]()
④作業は以上です。
※実機での検証でアイコン画像が変わらない場合は
「platforms」→「android」→「ant-build」→「res」フォルダを削除します。
「platforms」→「android」→「ant-build」→「res」フォルダを削除します。
補足
Cordovaの旧バージョンでは以下のフォルダ先にアイコン画像を保存していました。
| アイコンサイズ | 格納先フォルダ名 |
|---|---|
| 96×96 | 「platforms」→「android」→「res」→「mipmap-xhdpi」 |
| 72×72 | 「platforms」→「android」→「res」→「mipmap-hdpi」 |
| 48×48 | 「platforms」→「android」→「res」→「mipmap-mdpi」 |
| 36×36 | 「platforms」→「android」→「res」→「mipmap-ldpi」 |
| – | 関連記事 |
|---|---|
| ① | 【Cordova入門】Android向けハイブリッドアプリ開発 |
| ② | Javascript入門 サンプル集 |
| ③ | Java入門 |
| ④ | Node.js入門 |


コメント